How to Write a Website Creative Strategy Brief
Learn how to write a creative strategy brief for your website and execute website projects to success by following this process.

A creative brief is like a business plan for your website, you know the old adage, fail to plan and you plan to fail. Here we show you how to write a creative brief with all the steps you need and a template for you to execute this process successfully.
What is A Website Creative Strategy Brief?
A website creative strategy brief is like a business plan for your website redesign project. You wouldn’t start a new business without some thoughtful planning, right?
Just the same, you shouldn’t undergo a website redesign without first thinking about where you’re at, where you’re going, and how a new marketing project will get you there. It may take you anywhere from a couple hours to a few work sessions to create your initial strategy brief, and that’s okay! The time it takes overall will depend on your project and how well you know your challenges and opportunities.
At Windmill Strategy, we prefer to call these documents “strategy briefs”, however, the industry often refers to them as “creative briefs.” We’ll interchangeably refer to both throughout this article.
One important thing to note: a website creative strategy brief is NOT a request for proposal (RFP), though they have a lot in common. You can use the concepts in this article to write RFPs, but we find that they can be too limiting, and elect not to use them as an agency. We detail our reasoning why below, so keep reading if you’re curious about why we don’t recommend using them in lieu of creative briefs.
Why You Should Invest Time and Thinking to Prepare Your Brief
Developing a website creative brief will lay the foundation for everything else that happens with any website project. They’ll help whether you’re tackling the project in-house or hiring an agency partner like Windmill Strategy.
There is no magical formula to your new site; website redesign projects are a sequence of steps that lead to a creative solution. The strategy brief is the first step down the path, leading you in the direction that will become more well defined as the process continues.
You can make these steps as simple or complex as you want, but the most important thing you’re doing in this phase of the project is thinking and making choices. You have to consider what you want to focus on when it comes to improving marketing performance.
You need to determine how to organize pages that make sense to your audience, the overall scope and scale of your site (page count, layouts, templates, etc.), and what your overall project priorities are going to be.
During this stage it’s important to remember that a website is never one-and-done. When making schedules and defining planning priorities, you have to remember to plan interactions for after an initial website launch.
During this stage, if you lose track of your core vision, you’re going to find that your planning and strategy work start to become diluted. Because of this, we never recommend overengineering or overplanning.
Instead, we recommend taking an iterative approach. One step at a time, you’ll work to make your website better, and you’ll see your vision come to fruition as you continue refining and improving with time.
Steps and Sections to Writing A Creative Strategy Brief
1. Company Overview
Write your “30 second elevator pitch” on paper and read it out loud to yourself. If you can’t articulate it, how will you expect others inside your organization to be able to? If you’re having trouble, it may mean that it’s time to invest in positioning and messaging work with a marketing strategist. Oftentimes, when we engage in a website redesign project, there is some element of positioning and messaging work that is included to help our clients better define their positioning.
Another way to think about this overview is to write it as if you were explaining what your company does (and for whom) to someone who has no technical expertise in your organization and its solutions. How would you describe the company in layman’s terms? How would you simplify who you are, what you do, and who you do it for?
Competitive advantages: Why do customers pick you vs. another option? What really makes your company stand out amidst the competition?
2. Competition
Who are your biggest competitors? Think not only of the biggest players, but focus on the ones closest to home: who does it hurt to lose to the most? These are the ones you’ll want to pay the most attention to, because they’re the ones you’ll have the easiest time rising above.
Include notes about what you like AND dislike about your competitors. What are they doing both from a marketing standpoint and an operational perspective? You don’t need to replicate what they’re doing, but you may want to put your own spin on something they’re doing successfully. On the flip side, if you know there is something you want to avoid, make sure it’s noted so everyone involved in your project is on the same page.
3. Goals and Objectives
It’s important to say what you’re hoping to achieve with your project. If you start a project without goals, how will you know when you succeeded? Your goals don’t need to be overly complex. That said, you should understand what drives your success, so you and your team can keep the project aligned with those unique needs.
- One way to think about it: what are the challenges you’re currently facing with your website or marketing? Knowing these challenges will help you to better solve them yourself or explain why they need solving to agency partner.
We’ve worked with enough different companies to have insight into what typically drives a choice to overhaul a website. Below are the most common reasons we see for starting projects like that require a website creative brief. Clarifying your motivations will help you to better map qualitative or quantitative goals using analytics, CRM, closed-loop reporting and other performance metrics.
- Lead: Position yourself as a forward-looking leader in your industry. Outperform competitors in the web landscape. Attract talent. Clarify your positioning.
- Showcase and Engage: Offer an impressive, rich experience that helps technical audiences find information and solutions quickly. Educate, inform, inspire.
- Lead Generation: Layer brand strategy and perception with lead generation; fine tune the site to attract quality leads connected to CRM, MAT for marketing and sales nurturing.
- Better tooling: Better load times, UX, functionality for language and distributor portal, edit-ability and flexibility as a marketing tool and to support sales efforts.
If you want to read deeper on the topic of what drives B2B companies to make strategy decisions, you can check out this post detailing top marketing key performance indicators (KPIs) and leading indicators.
4. Audiences and Ideal Customer Profiles
Understanding your audience is key. We often refer to audiences or personas as “ideal customer profiles”. Ask yourself, who are the individuals you most want to work with? What do those clients have in common with how they search for a solution provider?
Don’t get lost in persona-land; you can invest and spend lots of time and money defining your personas which can derail a project. We recommend starting with an ideal customer profile (ICP) instead of a potentially-overwhelming stack of personas.
A common paradigm we see with our industrial and manufacturing clients are these two personas:
- The buyer: Purchasing or C-level corporate persona doing due diligence. High level people, quality managers, procurement VPs. They will care about cost, performance, and delivery more than they care about expertise. An engineer could have gone to them recommending that they purchase from you after vetting them.
- The influencer: The technical specifier, engineer, or designer. Not the decision-maker, but a trusted recommender, a validator. They may be working on a new project and sourcing vendors for products coming out a few years from now. Key influencer and target for marketing, may be the purchaser of ecommerce products. Engineers need tools to be able to upsell to the CEO or upper level management.
User Flows and Calls to Action (CTAs): A very helpful thing to include in this section is documenting the language and user flow for on-site CTAs. For example, if the technical buyer seeks specifications and technical information, they might resonate with “Contact an Engineer” as a CTA from a product or service page. On the flip side, the procurement manager may prefer language like “Speak with an Account Manager” after viewing your company or about pages. These are just a couple examples, but they detail the impact of CTAs and how they can get the right person to make the right conversion.
5. Preliminary Sitemap Outline
This is the most creative and impactful thing you can do to prepare for the next iteration of your website. Think through the pages you have on your current website, identify any content gaps, and determine where you can reposition what you do by merging other pages.
Website redesign projects can easily go off the rails with content. That’s why a prior plan like a website creative brief is so important. Knowing where your gaps are early will allow you to start filling them on the new site as quickly and efficiently as possible. You may even have the copy written in other sales and marketing collateral and can easily repurpose it for new pages!
- When it comes to writing quality content that keeps engineers coming back, we’ve found success by focusing on conciseness, clarity, and tying examples back to long-tail queries.
Most sites typically include:
- Homepage
- Products/Services/Solutions
- Industries/Markets
- Company/About
- Blog/Resources/News
- Contact/CTA Page
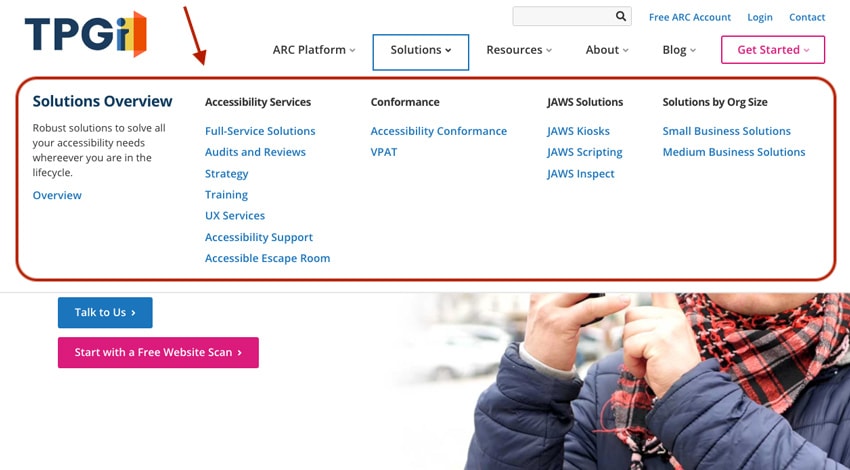
Pro Tip 1: Using a mega menu is a good way to organize the product, service, or solution section on your website. They add additional context and wayfinding for the user who is looking for a particular product or solution, and allows them to quickly find the right path.
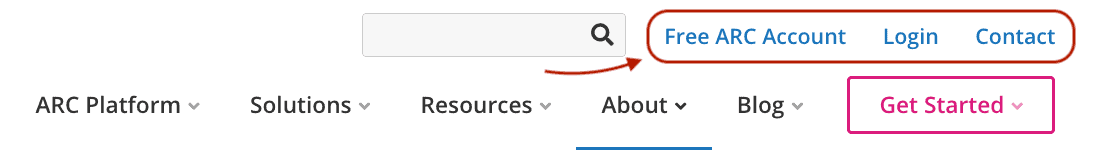
Pro Tip 2: Using a utility navigation (or secondary navigation) can help organize t links to utility-like items. These may include CTAs, but oftentimes include links to important pages that existing customers look for frequently. Though your site exists primarily to attract new business, you can’t forget about your existing clients who still use your site for certain functionalities.
Note how many pages you expect your site to have. There are two tools (both with free versions) that can crawl an existing site to offer you an idea into how many indexed pages it currently has. Paid versions of these tools are helpful for very large page count sites, making it easier to slice and dice pages as part of organizing a new sitemap.
- Siteliner is a free tool that reveals key issues that can affect your website’s rankings. Some of these potential issues include duplicate content, keyword stuffing, and broken links.
- Screaming Frog SEO Spider is a website crawler that works for Windows, macOS and Ubuntu.
6. Key Page Templates and Layouts (Wireframes)
This is perhaps the second most important section to think through with your website redesign project. You’ve probably heard the buzzword “UX”, or user experience before. User experience is about a website that flows and feels right. In order to make that happen, you need to start with the right blueprint that lays out how your pages will work and feel together.
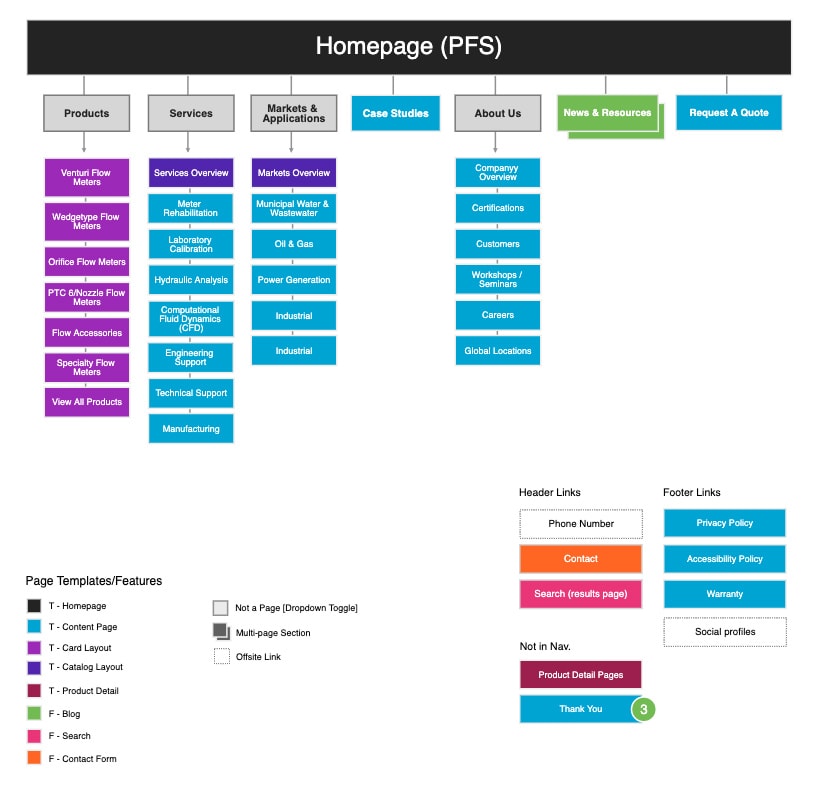
Example Sitemap
For the purpose of a strategy brief, we don’t create the actual wireframes (or blueprints) in a visual format. However, we do document the page types and organize them, so that we can better understand the types of pages that will exist. We start with bullet points. These are for the things that would be included in the wireframes so that we can start documenting hierarchy and content strategy. This “breaking down” of our strategy also gives opportunity to note any features or functionality that should be planned in the wireframing phase itself.
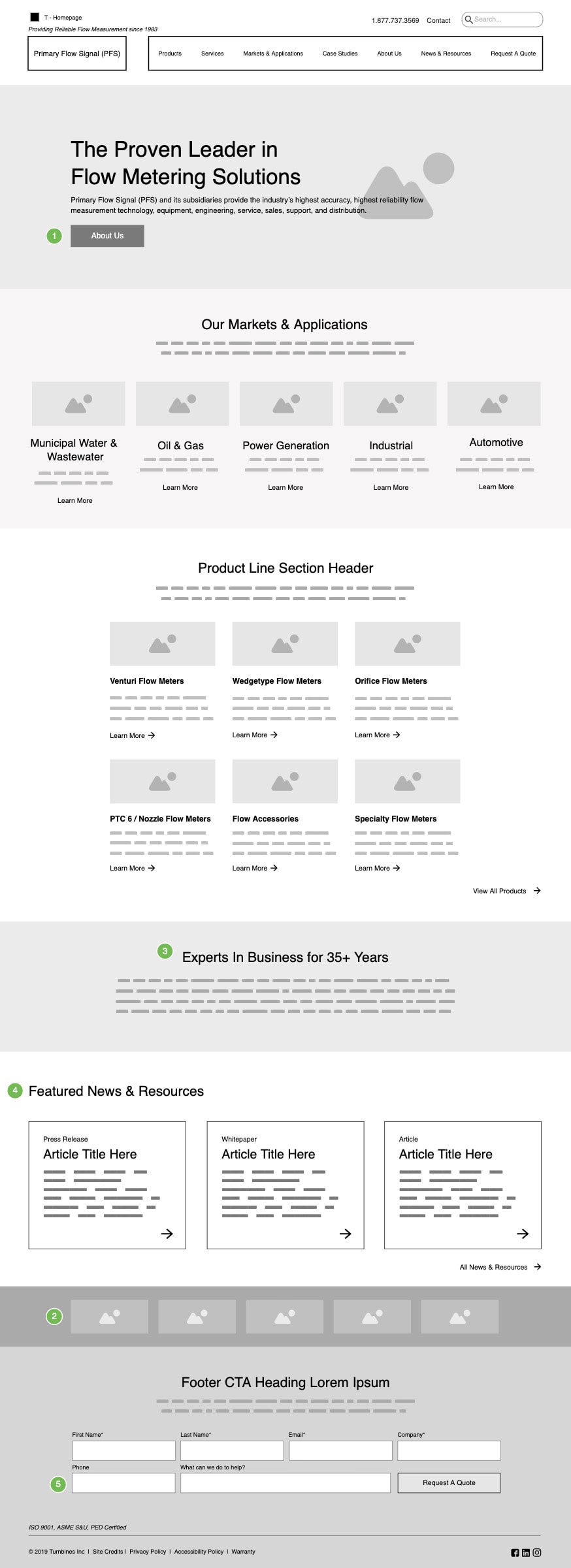
Example wireframe
Did you know that a prospect, on average, will only spend between ten and twenty seconds checking out the content on your home page before deciding what they’re going to do next? That means you only have a small window to convince them to stay. Developing wireframes allows you to spend necessary time making sure your homepage has the right content, direction, and flow to secure their clicks. Check out this blog post to dig deeper on how to construct a homepage that delivers.
Bonus Points: There are two very common wireframing and prototyping tools that are user friendly, with ample training and documentation, that you can use to visually layout initial wireframes. Both options have free plans that are limited but allow you to get a headstart. You could purchase a lower-level plan to unlock additional features and functionality.
- Figma offers a similar product with its own unique user interface. They promise start to finish design assistance and offer a free trial for anyone interested in testing the waters.
- Moqups calls itself an “all-in-one online design platform.” It’s simple and widely used, but you only get access to a fraction of the available features with a free account.
- Since both of these offer free trials, we recommend giving each a look before committing to either. Nothing ventured, nothing gained, right?
7. Other design, development, and SEO considerations
Design:
- Are there other sites that you love and want to use as inspiration?
- Find your .ai or .eps (vector) logo files and share links to them here.
- If you have brand standards or guidelines, add a link to that file here for reference.
- Write how far you’re willing and open to evolving the visual brand. You probably have a logo and some brand elements, but is that open to evolving further? Or are you set with the logo and core brand elements?
- It can be hard to determine whether you want a logo refresh or a logo redesign. If you’re unsure of how much change you’d want to commit to, we recommend reading this blog post detailing the benefits and challenges with each choice.
- Moodboards: These can help evolve or fill in the visual brand beyond the logo and core brand colors. This exercise can also help gain alignment within your organization on how to proceed with the visual brand.
SEO:
- What do you think your best customers are typing into Google to find a company or solution like yours?
- You can use tools like Moz or SEMRush to provide much of that research into current site performance and keyword rankings, or supplement that data with Google Analytics or Google Search Console data (both free tools you should be using).
- Something that’s always important to remember is that your SEO needs will change based on your unique industry or niche. Make sure to think about this as you detail your SEO strategies, and only partner with agencies that know the SEO and digital marketing secrets of successful businesses in your industry.
Development:
- Include light notes (bullets are fine) for features and functionality you’re expecting so they don’t get lost throughout the process. Things may include:
- Sticky header
- Events archive and calendar
- Social media feeds
- Interactive maps
- Portfolio or case studies section
- And limitless other features…
- Sometimes for a more complex site, you will want to prepare a list of features and functionality written out with more specification (spec) to capture relevant requirements.
- Prioritization: We use a methodology often called MoSCoW: it stands for Must have, Should have, Could have and Won’t have. This methodology helps you write requirements based on priorities.
- For example, something written as “must have” in the specification means it must exist for the project to be successful. Though something labeled “could have” is a nice feature, it’s inclusion won’t make or break the project.
- Having more “must have” items means your budget and timeline will be longer and higher, so be careful to critically evaluate what you actually need to launch with your initial project. Remember: you can always add to and revise functionality with future iterations.
8. A note on timeline and budget…
We don’t often recommend including timeline or budget constraints into a website creative strategy brief at this point. It’s good to know those details, but they’re better left off and saved for discussion with a potential agency partner who will be able to intake and interpret your vision for the project and offer their unique insight when it comes to budgets and timelines.
Format: Does it matter?
Short answer: no, it doesn’t really matter what format you use to create your brief. What matters is that you’ve done some critical thinking to outline and research key items in your brief, and that they align with where you want to go as an organization.
No matter how much you invest in making a perfect strategy brief, it’ll never end the same as it began. Be open to input and advice from the marketing and leadership folks around you, and keep in mind that website projects are an ever-evolving creative process.
Get Started: Download A Free Starting Template
Take a look at this free starting template that follows the steps outlined above. Remember: format doesn’t really matter as long as you have the critical components included in your brief. This template will help you feel like (and appear as) an expert to your marketing or leadership team by creating actionable steps for your strategic vision. It’ll make sure the rest of your project goes well, whether you’re completing it internally or with an external agency like Windmill Strategy.
Parting Words
Get your website redesign project off the ground successfully, and set the tone for everything that follows by drafting your creative strategy brief first. You’ll thank yourself later for organizing and strategizing your vision in a shareable, easy-to-reference way. If you want to talk about or get creative assistance with your next project, reach out and talk to one of our expert account managers today for advice!