How to Navigate Google’s New Core Web Vitals Update

Google is set to add a new ranking signal to their algorithm: Core Web Vitals. Google offered advanced notice on this rollout, leading digital marketers everywhere to believe that the Core Web Vitals update will be noticeably impactful in search rankings.
Long story short: businesses that don’t meet these newly determined-by-Google Core Web Vitals are likely to lose search traffic. We’re here today to help you stay ahead of the curve, and your competition, by teaching you more about them: exactly what they are, what they mean for organic search, and what you can do to prepare for the rollout.
What are Core Web Vitals?
According to Google, “Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.”
What this means, simplified, is that Google is looking to make it possible for website owners to be able to deliver a quality website without having to be experts on each unique part of a website’s performance. By “simplifying the landscape” and laying out a generalized consensus on which site metrics matter most, they’re hoping to make making and managing websites more accessible. The label chosen for these metrics that matter most are Core Web Vitals.

Core Web Vitals are a subset of the larger Web Vitals umbrella. They’re a group of metrics that apply to all web pages and need to be measured and addressed by all web page owners if they want a chance at organic search ranking success.
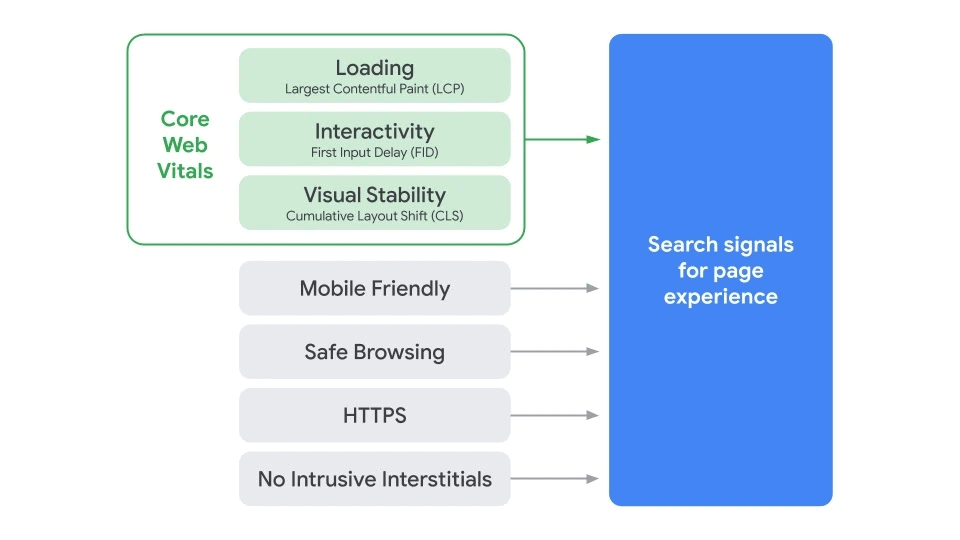
A Core Web Vitals report would use these signals to identify opportunities for improvement. Google already has page experience signals that are included in Google Search ranking: mobile friendliness, safe browsing, HTTPS, and not having intrusive interstitials.
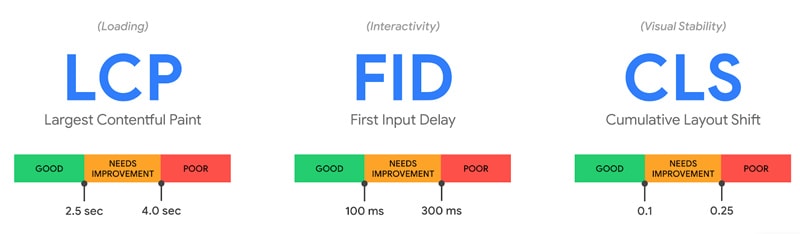
The Core Web Vitals will be added to these existing signals and they are: Loading, Interactivity, and Visual Stability.
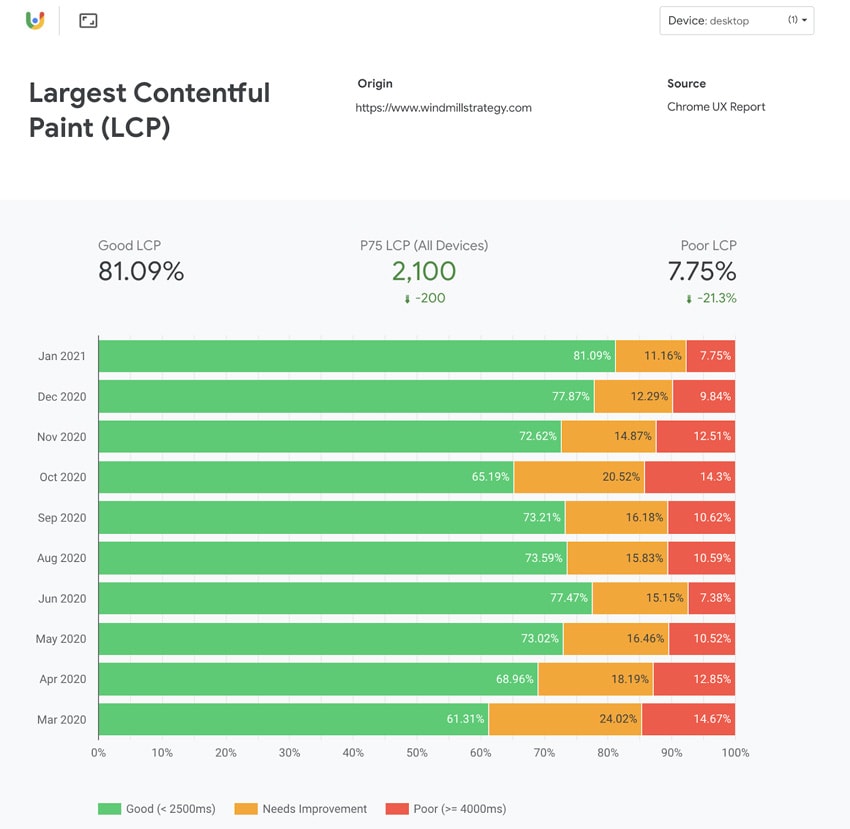
Loading is also referred to as Largest Contentful Paint, or LCP. This metric measures loading performance. In order to provide what Google considers to be a “good user experience”, LCP needs to occur within 2.5 seconds of when a page starts loading.
- Put simply, it marks how long it takes for a page’s main content to have likely loaded. Better LCP means better user experience.
Interactivity is also referred to as First input Delay, or FID. This metric quantifies a page’s interactivity, or the experience a user feels when they’re trying to interact with pages that are unresponsive.
- If FCP is measuring how quickly your web page can place pixels, FID is measuring how easily those pieces can be interacted with. In order to provide a good user experience, a page’s FID needs to be less than 100 milliseconds.
Visual Stability is also referred to as Cumulative Layout Shift, or CLS. This metric measures visual stability. This metric measures how often users experience unexpected shifts in web layout.
- Examples of an unexpected shift include buttons moving, text slipping, or choppy image loads. In order to provide a good user experience, a page’s CLS needs to be less than 0.1.
How can I prepare for Core Web Vitals?
The intention of the addition of these new signals is to increase website owner’s awareness of user experience-based metrics. Making this performance information more accessible makes it easier for these owners to understand the things that impact their web performance and page speed metrics.
The easiest way to prepare for the introduction of Core Web Vitals to Google’s ranking algorithm is by starting to pay attention to page performance sooner rather than later.
Make no mistake, Google said that the core web vitals will be a Google ranking factor in May 2021.
Let’s break it down:
To get a high LCP score, first you have to look at your web page and determine what the largest element on the page is. Once you’ve determined that, you need to make sure that the largest element on your page is rendering within the necessary timeline.
- Faster is better, but if you have to focus the speed of your site, focus it on the largest element to increase your page’s LCP success rate.
To get a high FID score, you can’t look just at how quickly a page loads. How quickly a page loads is one metric, but this one looks past that to how long it takes until a page is interactive.
- If other metrics are focused on sight, this one is about touch. If your web page is causing the browser to be bogged down by parsing massive JavaScript files, it’s unable to run event listeners and, in turn, decreasing your site’s FID score.
To get a high CLS score, you have to make sure your website is delivering an experience that is not just fast, but consistent and smooth. Sudden shifts on a page’s face can range from irritating to problematic if they cause accidental purchase or download clicks.
- To score high in this metric you’ll want to make sure you’re doing regular testing for your site whenever you make updates to make sure the experience is consistent across devices and personas.
When it comes to understanding web page performance metrics, it can sometimes feel like you’re reading a familiar text… but it’s in a different language.
We’ve been analyzing this sort of data for long enough to understand the foundation beneath the updates and develop successful strategies that build upon both.