How a Website Moodboard Leads to a Successful Site Redesign

Have you ever tried to explain a visual idea to someone, but found yourself struggling with the right words to convey what you have in mind? The feelings and emotions we associate with brands can be hard to portray using only words. The solution? A website moodboard.
Website moodboards are a collection of digital elements, colors, graphics, photography, and typography that help define visual and creative direction.
What’s the purpose of a moodboard?
Website moodboards do what their name suggests: they set the mood. They establish a preliminary look and feel for a project before more detailed work begins. They also give an opportunity to discuss and determine harder-to-define project goals like vibe, tone, and feel.
The development of a website moodboard allows you to better answer questions like:
- How do I want my clients to feel when they visit my website?
- What is the visual look-and-feel of my company?
When it comes to website redesigns, a well thought out website moodboard allows you to pull back from the nuts and bolts of strategic planning to look at the project as a whole. They give perspective and bridge the gap between initial strategy and the visual end product.
Why do designers create website moodboards?
They save time and effort. Moodboards are easy to develop and don’t require a ton of technical skill. They’re the perfect vehicle for making sure a client and designer are on the same page without a huge upfront time commitment. Since a website moodboard helps to capture the ideas and goals of a website redesign, they are an effective way to bring your vision to life. They’re easy to edit and refine, so after a few rounds of feedback you’ll always have a solid visual foundation for the rest of your website redesign project. This saves time down the line when you’re not needing nearly as many revisions.
They help you find inspiration. There are few things more fun than curating different images, links, fonts, colors, and styles to create the perfect vibe. They’re the perfect project to start a designer when tackling a new website because it lets them explore without any potential client side repercussions. That exploration without pressure leads to more innovation, more ideas, and better design work in general.
They keep you organized. The average person is constantly bombarded with new things to look at. There’s new inspiration, new influence, new everything every single day. How can you possibly decide what creative direction to take when there are so many good ideas out there? By using a moodboard. A website moodboard gives you the right overarching theme to keep your project on track. It’s the thing you can keep coming back to for direction and inspiration.
They make sure everyone is on the same page. One of the biggest benefits of a moodboard is it’s inherent ability to keep everyone on the same page, eliminating misunderstandings. It’s a visual outline that lets a client know what look to expect from the final website. Website moodboards open up lines of dialogue, too, so you’re able to answer important questions (Does this fit your vision? Is it in line with the end goal?) before it’s too late.
Elements of a Successful Website Moodboard
Similar to magazine-clipping collages, moodboards can include anything that helps influences the look and feel of a website redesign. This could mean photos, patterns, iconography, gifs, links, fonts, color palettes, and similar.
Sometimes a website moodboard is just an extension of existing marketing collateral, but we’ve found that the most successful ones include key UI and UX elements, like:
- Branding
- Colors: primary, secondary, and call-to-action
- Typography: not just fonts but styles, treatments and layouts you might use for headlines, product cards, dropdown menus, links, etc.
- Logo: your current logo, old logo, examples of ones you like
- Website Elements
- Buttons: round, square, outline, ghost, etc.
- Images: illustrations, photography, and screenshots that inspire
- Image treatments: gradients, color overlays, product photos, shape cut outs, drop shadows, and anything else you see and like
- Patterns and texture: Background textures or graphics elements that exist outside of photos
- Layouts
- Adjectives: Words that match the overarching theme of your moodboard. For example, if we were creating a moodboard for a tech company’s website redesign, it might include words like “modern”, “trustworthy”, and “innovative.”
Website Moodboard Examples
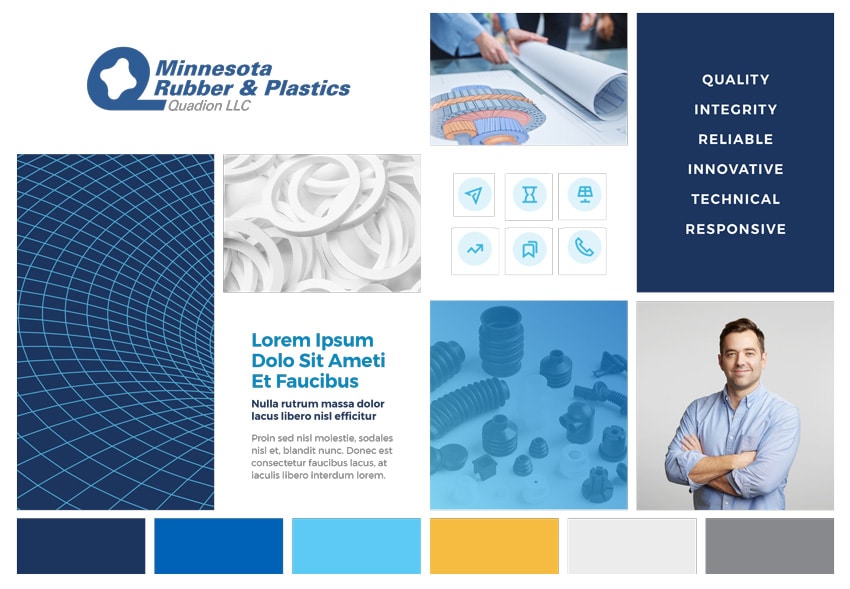
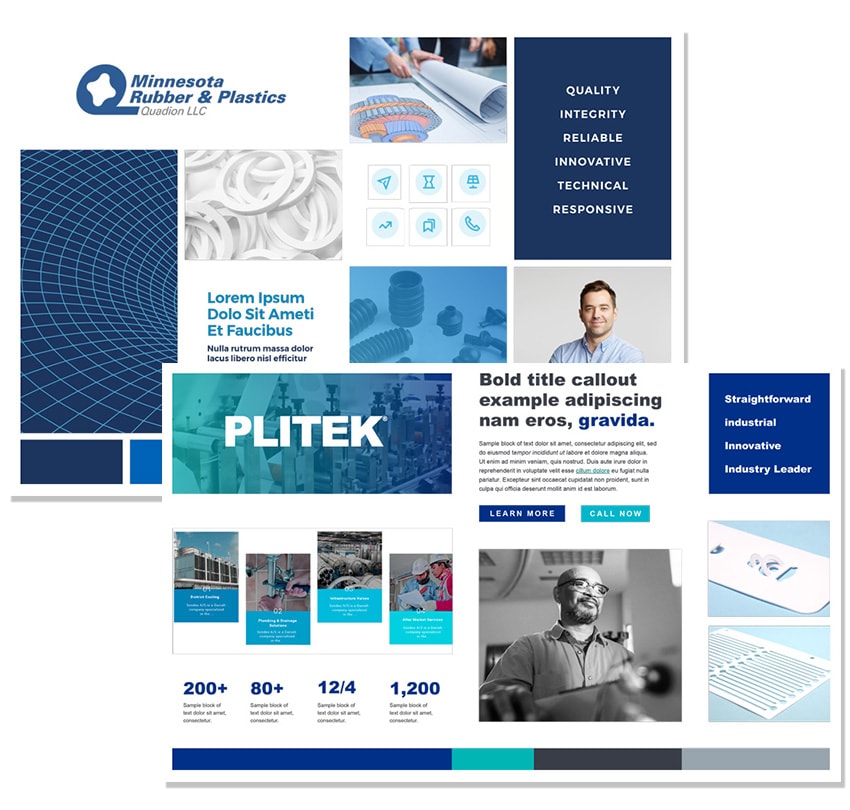
Minnesota Rubber & Plastics Moodboard Example
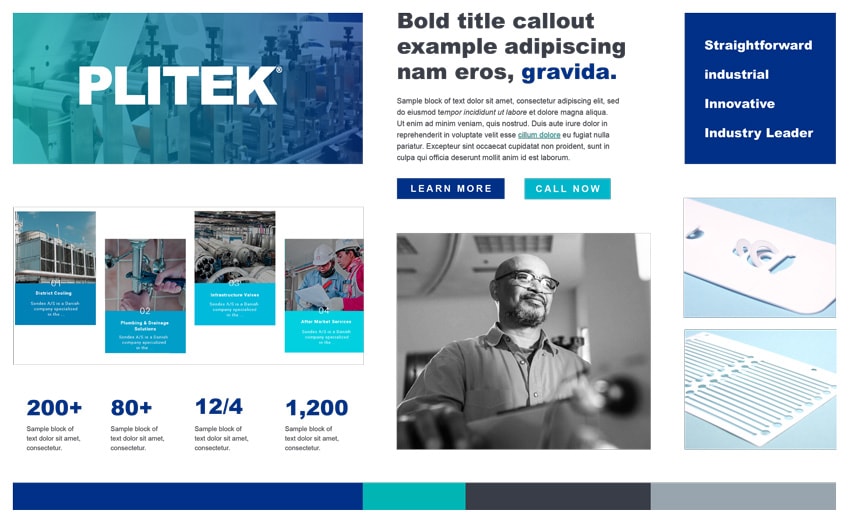
Plitek Website Moodboard Example
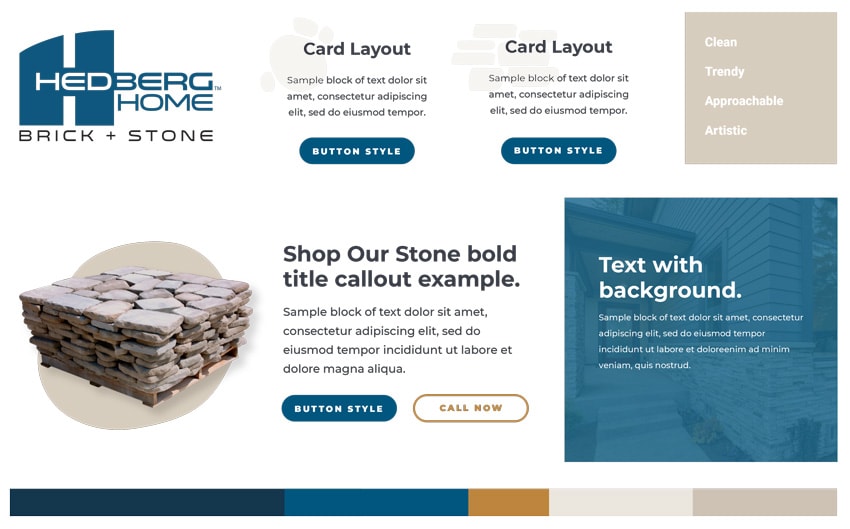
Hedberg Website Moodboard Example
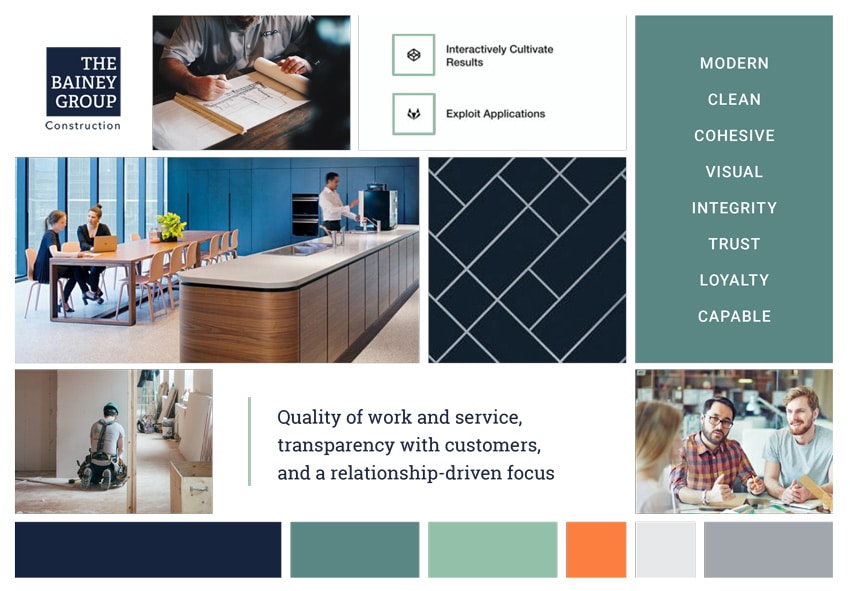
Bainey Group Website Moodboard Example
DIY Website Moodboards
If you aren’t ready to engage an agency, start a list of sites you like and dislike, with notes on features, designs, and specific elements. Inspiration can come from anywhere.
Our designers look to places of inspiration like stock photo sites, design galleries like Behance.net, color palette sites like Coolors.co, typography galleries like Typewolf, or even social media like Pinterest.
In Conclusion: Get in the Mood for Moodboards
We’ve said it before and we’ll say it again: a website moodboard is the foundation of a successful website redesign project. They define general visual ideas before diving into the nitty gritty, helping you to better finesse a project’s feel. Long story short: they pay off by maximizing effort and minimizing unnecessary revisions, saving time and money while delivering a stronger, more successful product.