Why Core Web Vitals are Important and How You Can Improve Them

Core Web Vitals have become far more important in the past two years as Google has incorporated them into their ranking algorithm as of 2021.
Before we dive into the world of web vitals, it’s important to note that there is no one-size-fits-all approach to these standardized metrics. Each website’s unique requirements will determine what’s needed to achieve optimal performance. Some sites might be able to improve their Core Web Vitals numbers with only a few small enhancements to poorly optimized images, while others might need a complete structural overhaul before they begin to see improvements.
The metrics measured by Core Web Vitals have an impact on your website’s performance, users’ interactions with your website, and, ultimately, how your website ranks as a result.
[cmtoc_table_of_contents]
What Core Web Vitals are and why they are important
There are three critical, time-dependent elements of Core Web Vitals (CWV) that have a major impact on user experience and how Google measures the performance of your webpage. In short, faster is better.

What is Largest Contentful Paint (LCP)?
LCP is a measurement of the loading of the largest content item within the viewport of a screen. Typically this is the area just below the logo and menu, often a hero or featured image, depending on the site design.
What is First Input Delay (FID)?
The amount of time it takes from when a user first interacts with a page (clicks or taps a button) to the time the browser is able to process the event in response to that interaction is the measurement of the First Input Delay (FID).
What is Cumulative Layout Shift (CLS)?
CLS is a measurement of any unexpected layout shift after an element has already been rendered. For example, if an image loads without the width and height defined, and then the CSS loads and changes the size of the image, this will often create an unexpected layout shift.
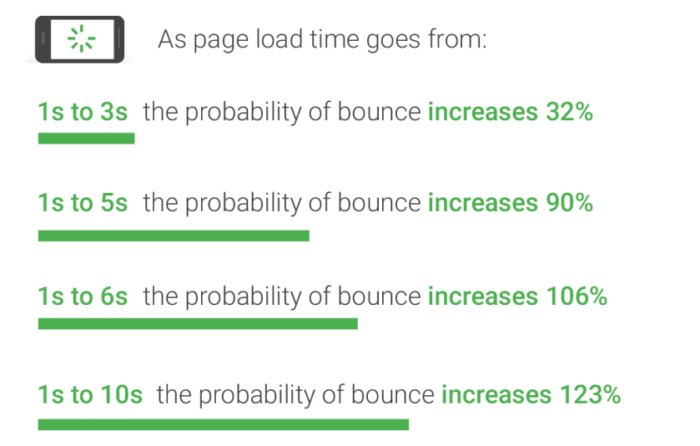
LCP, FID and CLS all affect how a user experiences your website, from the initial load to how quickly they can interact with the site. A recent Backlinko study found that if a site takes 5.x seconds rather than 1.x seconds to load, a user is 90% more likely to bounce, or navigate away from, that site.

How to identify issues with your website’s Core Web Vitals
There are a number of tools available to measure Core Web Vitals, and Google provides a set of tools that will provide feedback on items that you can address to improve the CWV scoring on your website.
Google Pagespeed Insights
The Google PageSpeed Insights tool allows you to individually test any page of your website. This can be a great way to review any specific page and also to identify any performance issues that could be having a global impact on your site (an uncompressed footer image, for example).
The PageSpeed Insights tool will provide you with both mobile and desktop results. If your website audience leans more towards mobile usage, it’s critical that you focus on the metrics for mobile users, in addition to the desktop results. Your website’s performance on mobile devices will affect how Google views and ranks your website.
Screaming Frog and Google Pagespeed Insights API
Advanced users can crawl their website with Screaming Frog and connect the PageSpeed Insights API to test all the pages of a website. This is an incredibly efficient way to test a large number of pages with the PageSpeed Insights tool and identify areas of a site that need improvement.
How to improve your website’s Core Web Vitals
Every website has opportunities to improve, but every site will have unique paths to improve Core Web Vitals scoring. Some of the most common ones are listed below, but you’ll uncover more in the process of running regular tests, monitoring for new issues, and iteratively improving site performance and user experience.
Efficiently Encode Images
Image optimization is the most-discussed CWV factor, and when we look at performance, it’s often the biggest offender on a poorly optimized site. Fortunately, image optimization is also one of the quickest and easiest problems to solve.
WordPress websites can use tools such as EWWW, Imagify and many other image optimization plugins. In addition to optimization, knowing when to use what image type is also important in ensuring that all of your website components are efficiently encoded.
Minify and Optimize CSS and JS
In our experience, minimizing, or minifying, code and markup is the next item that most frequently gets overlooked when a site is being built. The cause can vary from a poorly built theme to reliance on too many plugins. There isn’t a one-size-fits-all approach to this type of optimization, because the depth and complexity of the issue can vary greatly depending on the cause.
WordPress websites are at an advantage and can use tools such as Autoptimize to compress and combine JS and CSS files to help achieve an optimal performance configuration.
Create a plan to monitor Core Web Vitals and improve your website
We recommend creating a plan that starts with fixing global issues. Then, progress to a global scan to identify individual pages that need performance improvement. This is an effective way to improve your web vitals and, in turn, your user experience and website ranking.
Google continually evolves and integrates enhancements to their search features in order to provide the most meaningful results to a user. What works today is not guaranteed to work tomorrow. It’s important to continually monitor your website performance and plan for iterative enhancements when you find that your website needs structural or performance improvements.
You’ll also want to audit third-party integrations and review performance data and metrics, such as bounce rate and time on page, to confirm the impact of recent enhancements on user interactions with the site.
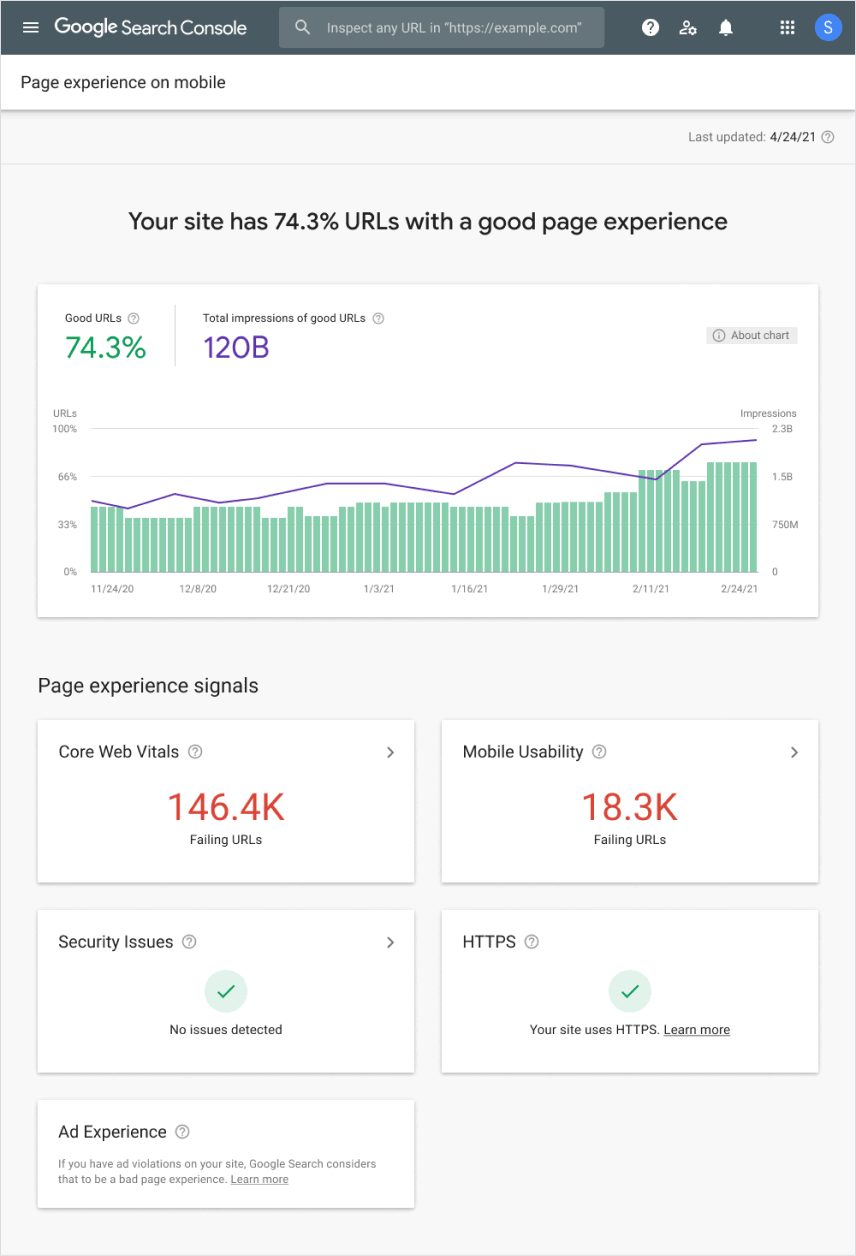
In addition to continued testing, you can utilize Google Search Console (GSC) to provide meaningful insights and see how Google has historically interpreted the performance on pages of the website. In addition to looking at historical data, you can configure email notifications from GSC to notify you if page performance or technical issues arise. (See below for an example of GSC results.)
Improving the ranking of your website isn’t something you can do overnight. It will take a continuous effort to not only achieve a high ranking, but to maintain it. Monitoring Core Web Vitals will help you do so.